Sidebar Layouts
A set of sidebar layouts.
The sidebar code is designed to be used with Phoenix layouts (e.g.
root.html.heex).
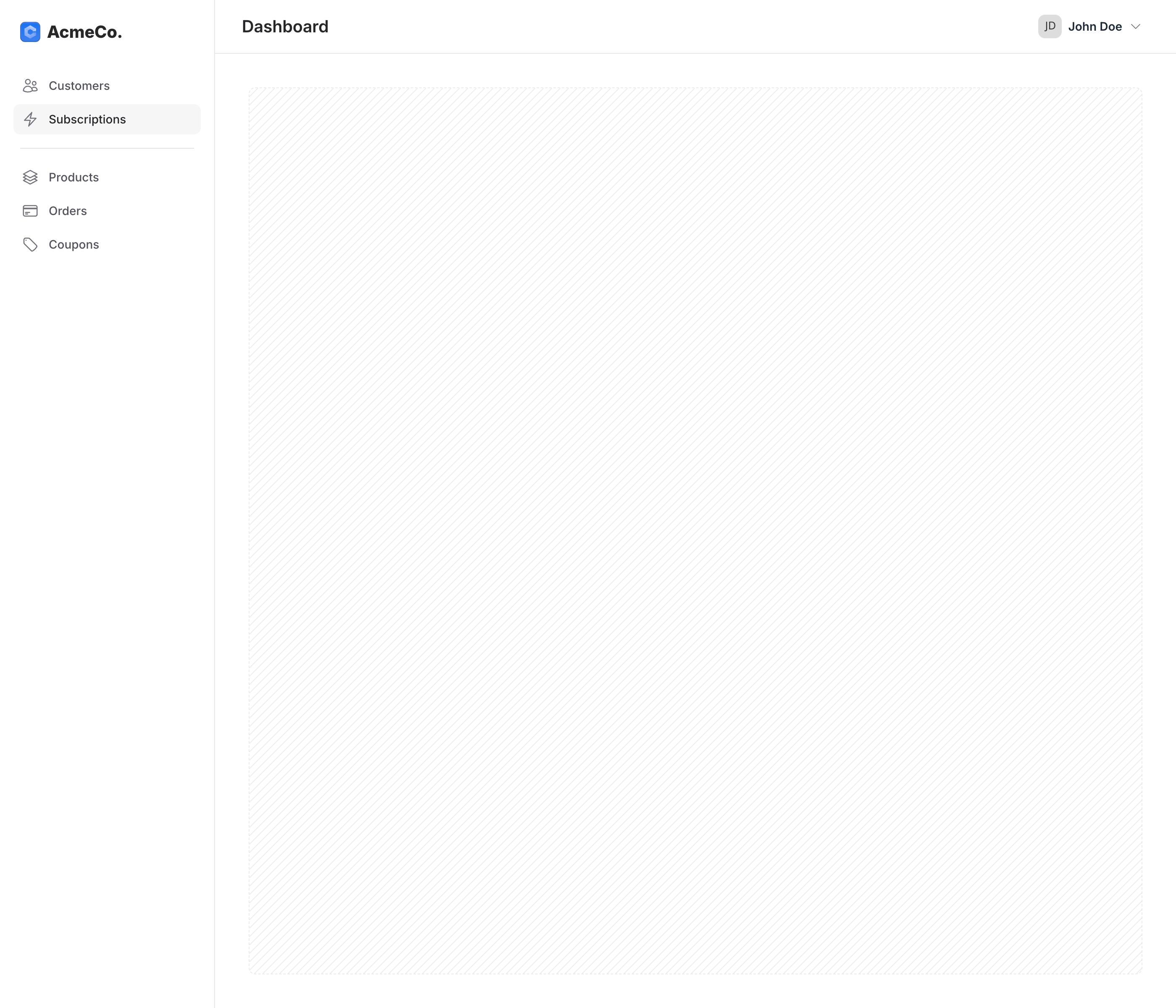
Clean sidebar
Fullscreen
Copy

<.sheet id="mobile-sidebar-nav" placement="left" class="w-full max-w-xs">
<div class="flex mb-6 shrink-0 items-center">
<img src="https://fluxonui.com/images/logos/1.svg" alt="Fluxon" class="h-7 w-auto" />
</div>
<.navlist heading="Customers">
<.navlink class="group" navigate="">
<.icon name="hero-users" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Customers
</.navlink>
<.navlink class="group" navigate="" active>
<.icon name="hero-bolt" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Subscriptions
</.navlink>
</.navlist>
<.navlist heading="Product Catalog">
<.navlink class="group" navigate="">
<.icon name="hero-square-3-stack-3d" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Products
</.navlink>
<.navlink class="group" navigate="">
<.icon name="hero-credit-card" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Orders
</.navlink>
<.navlink class="group" navigate="">
<.icon name="hero-tag" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Coupons
</.navlink>
</.navlist>
<.navlist>
<.navheading class="flex justify-between items-center">
Payments
<.dropdown class="p-1" placement="bottom-start">
<:toggle>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" class="size-4 text-zinc-400" viewBox="0 0 24 24">
<path
fill="currentColor"
fill-rule="evenodd"
d="M10 12a2 2 0 1 1 4 0 2 2 0 0 1-4 0m0-7a2 2 0 1 1 4 0 2 2 0 0 1-4 0m0 14a2 2 0 1 1 4 0 2 2 0 0 1-4 0"
clip-rule="evenodd"
/>
</svg>
</:toggle>
<.dropdown_link>New Project</.dropdown_link>
<.dropdown_link>Edit Projects</.dropdown_link>
<.dropdown_link>Delete Project</.dropdown_link>
</.dropdown>
</.navheading>
<.navlink class="group" navigate="">
<.icon name="hero-cog-6-tooth" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Transactions
</.navlink>
</.navlist>
</.sheet>
<div class="relative isolate flex min-h-svh w-full bg-white max-lg:flex-col dark:bg-zinc-900">
<div class="fixed inset-y-0 left-0 w-64 max-lg:hidden border-r dark:border-white/10">
<div class="flex h-full flex-col">
<div class="flex flex-1 flex-col overflow-y-auto p-6">
<div class="flex shrink-0 items-center mb-8 gap-2">
<img src="https://fluxonui.com/images/logos/1.svg" alt="Fluxon" class="h-6 w-auto" />
<span class="text-xl font-extrabold text-zinc-800 dark:text-white">AcmeCo.</span>
</div>
<.navlist>
<.navlink class="group" navigate="">
<.icon name="hero-users" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Customers
</.navlink>
<.navlink class="group" navigate="" active>
<.icon name="hero-bolt" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Subscriptions
</.navlink>
</.navlist>
<.separator class="my-4" />
<.navlist>
<.navlink class="group" navigate="">
<.icon name="hero-square-3-stack-3d" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Products
</.navlink>
<.navlink class="group" navigate="">
<.icon name="hero-credit-card" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Orders
</.navlink>
<.navlink class="group" navigate="">
<.icon name="hero-tag" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" /> Coupons
</.navlink>
</.navlist>
</div>
</div>
</div>
<main class="flex flex-1 flex-col lg:min-w-0 lg:pl-64">
<header class="bg-white dark:bg-zinc-900 sticky z-10 top-0 flex h-16 shrink-0 items-center gap-x-4 border-b dark:border-white/10 px-4 sm:px-6 lg:px-8">
<button
phx-click={Fluxon.open_dialog("mobile-sidebar-nav")}
class="relative flex min-w-0 items-center -m-2 p-2 lg:hidden"
>
<.icon name="hero-bars-3" class="size-6 dark:text-zinc-200" />
</button>
<.separator vertical class="my-5 lg:hidden" />
<h1 class="text-xl font-semibold text-zinc-800 dark:text-zinc-200">Dashboard</h1>
<div class="ml-auto flex items-center gap-x-4 lg:gap-x-6">
<.dropdown placement="bottom-end" class="min-w-52">
<:toggle class="flex items-center gap-x-2 hover:bg-zinc-200/50 rounded-lg p-2">
<img class="size-7 rounded-lg" src="https://ui-avatars.com/api/?name=John+Doe" alt="User" />
<div class="text-sm text-gray-800 font-semibold dark:text-gray-200">John Doe</div>
<.icon name="hero-chevron-down" class="size-4" />
</:toggle>
<.dropdown_link navigate="">Profile</.dropdown_link>
<.dropdown_link navigate="">Settings</.dropdown_link>
<.dropdown_link navigate="">Notifications</.dropdown_link>
<.dropdown_link navigate="">Billing & Plans</.dropdown_link>
<.dropdown_link navigate="">Support</.dropdown_link>
<.dropdown_link navigate="">Documentation</.dropdown_link>
<.dropdown_link navigate="">Sign Out</.dropdown_link>
</.dropdown>
</div>
</header>
<div class="grow p-6 lg:rounded-lg lg:p-10">
<%= @inner_content %>
</div>
</main>
</div>
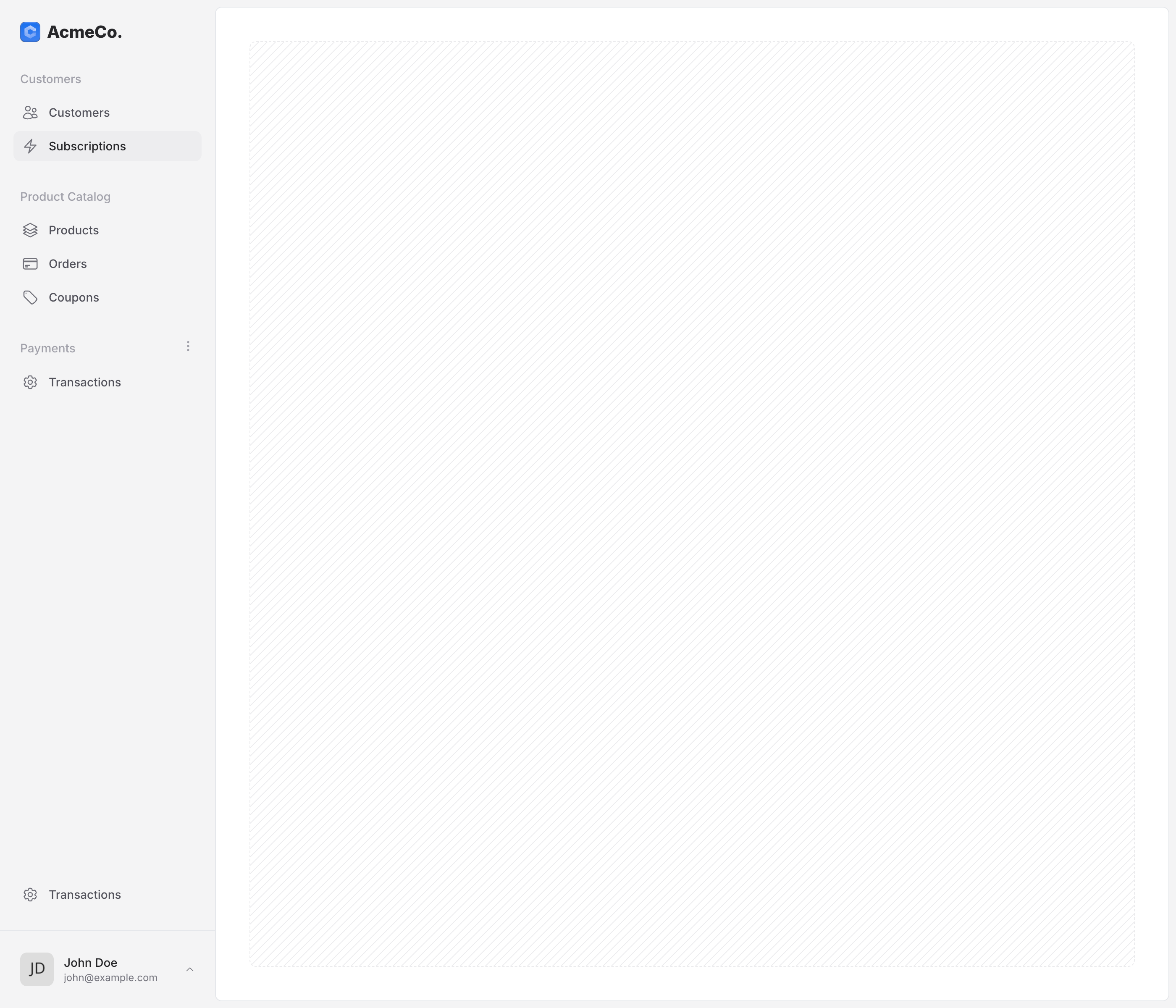
Classic sidebar
Fullscreen
Copy

<.sheet id="mobile-sidebar-nav" placement="left" class="w-full max-w-xs">
<div class="flex mb-6 shrink-0 items-center">
<img src="https://fluxonui.com/images/logos/1.svg" alt="Fluxon" class="h-7 w-auto" />
</div>
<.navlist heading="Dashboard">
<.navlink navigate="/dashboard">
<.icon name="hero-home" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" />
Overview
</.navlink>
<.navlink navigate="/dashboard/analytics">
<.icon
name="hero-chart-bar"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Analytics
</.navlink>
<.navlink navigate="/dashboard/reports">
<.icon
name="hero-document-chart-bar"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Reports
</.navlink>
</.navlist>
<.navlist heading="Sales">
<.navlink navigate="/customers" active>
<.icon name="hero-users" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" />
Customers
</.navlink>
<.navlink navigate="/orders">
<.icon
name="hero-shopping-cart"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Orders
</.navlink>
<.navlink navigate="/invoices">
<.icon
name="hero-document-text"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Invoices
</.navlink>
<.navlink navigate="/subscriptions">
<.icon
name="hero-arrow-path"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Subscriptions
</.navlink>
</.navlist>
<.navlist>
<.navheading class="flex justify-between items-center">
Products
<.dropdown class="p-1" placement="bottom-start">
<:toggle>
<.icon name="hero-ellipsis-vertical" />
</:toggle>
<.dropdown_link>Add Product</.dropdown_link>
<.dropdown_link>Import Products</.dropdown_link>
<.dropdown_link>Export Catalog</.dropdown_link>
</.dropdown>
</.navheading>
<.navlink navigate="/products">
<.icon
name="hero-square-3-stack-3d"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> All Products
</.navlink>
<.navlink navigate="/products/categories">
<.icon name="hero-folder" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" />
Categories
</.navlink>
<.navlink navigate="/products/inventory">
<.icon name="hero-cube" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" />
Inventory
</.navlink>
</.navlist>
<.navlist heading="Marketing">
<.navlink navigate="/campaigns">
<.icon
name="hero-megaphone"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Campaigns
</.navlink>
<.navlink navigate="/discounts">
<.icon name="hero-tag" class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200" />
Discounts
</.navlink>
<.navlink navigate="/automation">
<.icon
name="hero-command-line"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Automation
</.navlink>
</.navlist>
<.navlist class="!mt-auto">
<.navlink navigate="/settings">
<.icon
name="hero-cog-6-tooth"
class="size-4 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Settings
</.navlink>
<.navlink navigate="/help">
<.icon
name="hero-question-mark-circle"
class="size-5 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200"
/> Help & Support
</.navlink>
</.navlist>
</.sheet>
<div class="relative isolate flex min-h-svh w-full bg-white max-lg:flex-col lg:bg-zinc-100 dark:bg-zinc-900">
<div class="fixed inset-y-0 left-0 w-64 max-lg:hidden">
<div class="flex h-full flex-col">
<div class="flex flex-1 flex-col overflow-y-auto p-6">
<div class="flex shrink-0 items-center mb-8 gap-2">
<img src="https://fluxonui.com/images/logos/1.svg" alt="Fluxon" class="h-6 w-auto" />
<span class="text-xl font-extrabold text-zinc-800 dark:text-white">AcmeCo.</span>
</div>
<.navlist heading="Dashboard">
<.navlink navigate="/dashboard">
<.icon name="hero-home" class="size-5" /> Overview
</.navlink>
<.navlink navigate="/dashboard/analytics" active>
<.icon name="hero-chart-bar" class="size-5" /> Analytics
</.navlink>
<.navlink navigate="/dashboard/reports">
<.icon name="hero-document-chart-bar" class="size-5" /> Reports
</.navlink>
</.navlist>
<.navlist heading="Sales">
<.navlink phx-click={JS.toggle_attribute({"data-expanded", ""})}>
<.icon name="hero-users" class="size-5" /> Customers
<.icon
name="hero-chevron-right"
class="size-3 ml-auto text-zinc-500 [[data-expanded]_&]:rotate-90 transition-transform duration-200"
/>
</.navlink>
<div class="grid grid-rows-[0fr] [[data-expanded]~&]:grid-rows-[1fr] transition-all duration-200">
<div class="overflow-hidden px-4 -mr-4 border-l ml-3">
<.navlist>
<.navlink phx-click={JS.toggle_attribute({"data-expanded", ""})}>
Orders
<.icon
name="hero-chevron-right"
class="size-3 ml-auto text-zinc-500 [[data-expanded]_&]:rotate-90 transition-transform duration-200"
/>
</.navlink>
<div class="grid grid-rows-[0fr] [[data-expanded]+&]:grid-rows-[1fr] transition-all duration-200">
<div class="overflow-hidden px-4 border-l ml-3">
<.navlist>
<.navlink navigate="/invoices">
Invoices
</.navlink>
<.navlink navigate="/orders">
Orders
</.navlink>
<.navlink navigate="/shipments">
Shipments
</.navlink>
<.navlink navigate="/returns">
Returns
</.navlink>
</.navlist>
</div>
</div>
<.navlink navigate="/customer-groups">
Customer Groups
</.navlink>
<.navlink phx-click={JS.toggle_attribute({"data-expanded", ""})}>
Segments
<.icon
name="hero-chevron-right"
class="size-3 ml-auto text-zinc-500 [[data-expanded]_&]:rotate-90 transition-transform duration-200"
/>
</.navlink>
<div class="grid grid-rows-[0fr] [[data-expanded]+&]:grid-rows-[1fr] transition-all duration-200">
<div class="overflow-hidden px-4 border-l ml-3">
<.navlist>
<.navlink navigate="/segments/active">
Active
</.navlink>
<.navlink navigate="/segments/at-risk">
At Risk
</.navlink>
<.navlink navigate="/segments/vip">
VIP
</.navlink>
<.navlink navigate="/segments/custom">
Custom
</.navlink>
</.navlist>
</div>
</div>
<.navlink navigate="/customer-support">
Support Tickets
</.navlink>
<.navlink navigate="/customer-feedback">
Feedback
</.navlink>
</.navlist>
</div>
</div>
<.navlink navigate="/subscriptions">
<.icon name="hero-arrow-path" class="size-5" /> Subscriptions
</.navlink>
</.navlist>
<.navlist>
<.navheading class="flex justify-between items-center">
Products
<.dropdown class="p-1" placement="bottom-start">
<:toggle>
<.icon name="hero-ellipsis-vertical" class="size-5" />
</:toggle>
<.dropdown_link>Add Product</.dropdown_link>
<.dropdown_link>Import Products</.dropdown_link>
<.dropdown_link>Export Catalog</.dropdown_link>
</.dropdown>
</.navheading>
<.navlink navigate="/products">
<.icon name="hero-square-3-stack-3d" class="size-5" /> All Products
</.navlink>
<.navlink navigate="/products/categories">
<.icon name="hero-folder" class="size-5" /> Categories
</.navlink>
<.navlink navigate="/products/inventory">
<.icon name="hero-cube" class="size-5" /> Inventory
</.navlink>
</.navlist>
<.navlist heading="Marketing">
<.navlink phx-click={JS.toggle_attribute({"data-expanded", ""})}>
<.icon name="hero-megaphone" class="size-5" /> Campaigns
<.icon
name="hero-chevron-right"
class="size-3 ml-auto text-zinc-500 [[data-expanded]_&]:rotate-90 transition-transform duration-200"
/>
</.navlink>
<div class="grid grid-rows-[0fr] [[data-expanded]+&]:grid-rows-[1fr] transition-all duration-200">
<div class="overflow-hidden px-4 border-l ml-3">
<.navlist>
<.navlink navigate="/campaigns/email">
Email Campaigns
</.navlink>
<.navlink>
Social Media
</.navlink>
<.navlink navigate="/campaigns/sms">
SMS Campaigns
</.navlink>
<.navlink navigate="/campaigns/analytics">
Campaign Analytics
</.navlink>
</.navlist>
</div>
</div>
<.navlink navigate="/discounts">
<.icon name="hero-tag" class="size-5" /> Discounts
</.navlink>
<.navlink navigate="/automation">
<.icon name="hero-command-line" class="size-5" /> Automation
</.navlink>
</.navlist>
<.navlist class="!mt-auto">
<.navlink navigate="/settings">
<.icon name="hero-cog-6-tooth" class="size-5" /> Settings
</.navlink>
<.navlink navigate="/help">
<.icon name="hero-question-mark-circle" class="size-5" /> Help & Support
</.navlink>
</.navlist>
</div>
<div class="max-lg:hidden flex flex-col border-t p-4 dark:border-white/10">
<.dropdown class="w-56">
<:toggle class="w-full">
<button class="cursor-default flex w-full items-center gap-3 rounded-lg px-2 py-2.5">
<div class="flex min-w-0 items-center gap-3">
<div class="size-10 shrink-0 rounded-lg overflow-hidden">
<img class="size-full" src="https://ui-avatars.com/api/?name=John+Doe" alt="" />
</div>
<div class="min-w-0 text-left">
<span class="block truncate text-sm font-medium text-zinc-800 dark:text-white">
John Doe
</span>
<span class="block truncate text-xs font-normal text-zinc-500 dark:text-zinc-400">
john@example.com
</span>
</div>
</div>
<.icon
name="hero-chevron-up"
class="size-3 text-zinc-500 group-hover:text-zinc-700 dark:group-hover:text-zinc-200 ml-auto"
/>
</button>
</:toggle>
<.dropdown_link navigate="">Profile</.dropdown_link>
<.dropdown_link navigate="">Settings</.dropdown_link>
<.dropdown_link navigate="">Notifications</.dropdown_link>
<.dropdown_link navigate="">Billing & Plans</.dropdown_link>
<.dropdown_link navigate="">Support</.dropdown_link>
<.dropdown_link navigate="">Documentation</.dropdown_link>
<.dropdown_link navigate="">Sign Out</.dropdown_link>
</.dropdown>
</div>
</div>
</div>
<header class="flex items-center px-4 lg:hidden border-b dark:border-white/10">
<div class="py-2.5">
<span class="relative">
<button
phx-click={Fluxon.open_dialog("mobile-sidebar-nav")}
class="cursor-default relative flex min-w-0 items-center gap-3 rounded-lg p-2"
>
<.icon name="hero-bars-3" class="size-6 dark:text-zinc-200" />
</button>
</span>
</div>
<div class="min-w-0 flex-1">
<nav class="flex flex-1 items-center gap-4 py-2.5">
<div class="flex items-center gap-3 ml-auto">
<.dropdown placement="bottom-end">
<:toggle class="w-full flex items-center">
<button class="cursor-default size-9 rounded-lg overflow-hidden">
<img class="size-full" src="https://ui-avatars.com/api/?name=John+Doe" alt="" />
</button>
</:toggle>
<.dropdown_link navigate="">Profile</.dropdown_link>
<.dropdown_link navigate="">Settings</.dropdown_link>
<.dropdown_link navigate="">Notifications</.dropdown_link>
<.dropdown_link navigate="">Billing & Plans</.dropdown_link>
<.dropdown_link navigate="">Support</.dropdown_link>
<.dropdown_link navigate="">Documentation</.dropdown_link>
<.dropdown_link navigate="">Sign Out</.dropdown_link>
</.dropdown>
</div>
</nav>
</div>
</header>
<main class="flex flex-1 flex-col lg:min-w-0 lg:p-2 lg:pl-64">
<div class="grow p-6 lg:rounded-lg lg:bg-white lg:p-10 lg:border dark:lg:bg-zinc-800 dark:lg:border-white/10">
<%= @inner_content %>
</div>
</main>
</div>
Icons only sidebar
Fullscreen
Copy
<.sheet id="mobile-sidebar-nav" placement="left" class="w-full max-w-xs">
<div class="flex mb-6 shrink-0 items-center">
<img src="https://fluxonui.com/images/logos/1.svg" alt="Fluxon" class="h-7 w-auto" />
</div>
<.navlist heading="Customers">
<.navlink class="group" navigate={~p"/members"}>
<.icon name="hero-users" class="size-5 text-zinc-500 group-hover:text-zinc-700" /> Customers
</.navlink>
<.navlink class="group" navigate={~p"/subscriptions"} active>
<.icon name="hero-bolt" class="size-5 text-zinc-500 group-hover:text-zinc-700" /> Subscriptions
</.navlink>
</.navlist>
<.navlist heading="Product Catalog">
<.navlink class="group" navigate={~p"/products"}>
<.icon name="hero-square-3-stack-3d" class="size-5 text-zinc-500 group-hover:text-zinc-700" /> Products
</.navlink>
<.navlink class="group" navigate={~p"/orders"}>
<.icon name="hero-credit-card" class="size-5 text-zinc-500 group-hover:text-zinc-700" /> Orders
</.navlink>
<.navlink class="group" navigate={~p"/coupons"}>
<.icon name="hero-tag" class="size-5 text-zinc-500 group-hover:text-zinc-700" /> Coupons
</.navlink>
</.navlist>
<.navlist>
<.navheading class="flex justify-between items-center">
Payments
<.dropdown class="p-1" placement="bottom-start">
<:toggle>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" class="size-4 text-zinc-400" viewBox="0 0 24 24">
<path
fill="currentColor"
fill-rule="evenodd"
d="M10 12a2 2 0 1 1 4 0 2 2 0 0 1-4 0m0-7a2 2 0 1 1 4 0 2 2 0 0 1-4 0m0 14a2 2 0 1 1 4 0 2 2 0 0 1-4 0"
clip-rule="evenodd"
/>
</svg>
</:toggle>
<.dropdown_link>New Project</.dropdown_link>
<.dropdown_link>Edit Projects</.dropdown_link>
<.dropdown_link>Delete Project</.dropdown_link>
</.dropdown>
</.navheading>
<.navlink class="group" navigate={~p"/transactions"}>
<.icon name="hero-cog-6-tooth" class="size-5 text-zinc-500 group-hover:text-zinc-700" /> Transactions
</.navlink>
</.navlist>
</.sheet>
<div class="relative isolate flex min-h-svh w-full bg-white max-lg:flex-col dark:bg-zinc-900">
<div class="z-10 fixed inset-y-0 left-0 w-20 border-r dark:border-white/10">
<div class="flex h-full flex-col">
<div class="flex flex-1 flex-col items-center justify-center overflow-y-auto gap-y-6 py-6">
<div class="mb-2 size-10 bg-zinc-900 dark:bg-zinc-600 dark:text-zinc-200 flex items-center justify-center rounded-lg">
<.icon name="hero-bolt" class="size-6 text-white" />
</div>
<.separator class="w-6" />
<!-- Main Navigation -->
<.navlist class="items-center [&>h3]:text-xs" heading="MAIN">
<.tooltip value="Home" placement="right">
<.navlink navigate={~p"/"} class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-home" class="size-6" />
</.navlink>
</.tooltip>
<.tooltip value="Members" placement="right">
<.navlink navigate={~p"/members"} active class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-users" class="size-6" />
</.navlink>
</.tooltip>
<.tooltip value="Projects" placement="right">
<.navlink navigate={~p"/projects"} class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-circle-stack" class="size-6" />
</.navlink>
</.tooltip>
<.tooltip value="Notifications" placement="right">
<.navlink navigate={~p"/notifications"} class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-bell" class="size-6" />
</.navlink>
</.tooltip>
<.tooltip value="Settings" placement="right">
<.navlink navigate={~p"/settings"} class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-cog-6-tooth" class="size-6" />
</.navlink>
</.tooltip>
<.tooltip value="Documents" placement="right">
<.navlink navigate={~p"/documents"} class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-document-text" class="size-6" />
</.navlink>
</.tooltip>
</.navlist>
<!-- Teams Navigation -->
<.navlist class="items-center [&>h3]:text-xs" heading="TEAMS">
<.navlink navigate={~p"/teams/lax"} class="font-semibold hover:text-purple-700 text-purple-500">
LAX
</.navlink>
<.navlink navigate={~p"/teams/nyc"} class="font-semibold hover:text-orange-700 text-orange-500">
NYC
</.navlink>
<.navlink navigate={~p"/teams/sfo"} class="font-semibold hover:text-cyan-700 text-cyan-500">
SFO
</.navlink>
</.navlist>
<!-- Bottom Navigation -->
<div class="mt-auto flex flex-col items-center gap-y-4">
<.navlist class="items-center">
<.tooltip value="Profile" placement="right">
<.navlink navigate={~p"/profile"} class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-user" class="size-6" />
</.navlink>
</.tooltip>
<.tooltip value="Sign out" placement="right">
<.navlink href={~p"/sign-out"} method="delete" class="text-zinc-500 dark:text-zinc-400">
<.icon name="hero-arrow-right-on-rectangle" class="size-6" />
</.navlink>
</.tooltip>
</.navlist>
<.separator class="w-6 my-4" />
<.dropdown placement="right-end">
<:toggle class="flex items-center size-9 md:size-8 rounded-full overflow-hidden">
<img src="https://ui-avatars.com/api/?name=John+Doe" alt="User" />
</:toggle>
<.dropdown_custom class="flex flex-col gap-1">
<span class="text-xs text-zinc-500 dark:text-zinc-400">Signed in as</span>
<span class="text-sm font-medium text-zinc-900 dark:text-white">
john@example.com
</span>
</.dropdown_custom>
<.dropdown_separator />
<.dropdown_link navigate={~p"/profile"}>Profile</.dropdown_link>
<.dropdown_link navigate={~p"/settings"}>Settings</.dropdown_link>
<.dropdown_link navigate={~p"/billing"}>Billing</.dropdown_link>
<.dropdown_link navigate={~p"/notifications"}>Notifications</.dropdown_link>
<.dropdown_link navigate={~p"/integrations"}>Integrations</.dropdown_link>
<.dropdown_separator />
<.dropdown_link href={~p"/sign-out"} method="delete">Sign out</.dropdown_link>
</.dropdown>
</div>
</div>
</div>
</div>
<main class="flex flex-1 flex-col lg:min-w-0 pl-20">
<div class="grow p-6 lg:rounded-lg lg:p-10">
<%= @inner_content %>
</div>
</main>
</div>
