Forms
A set of layouts for forms.
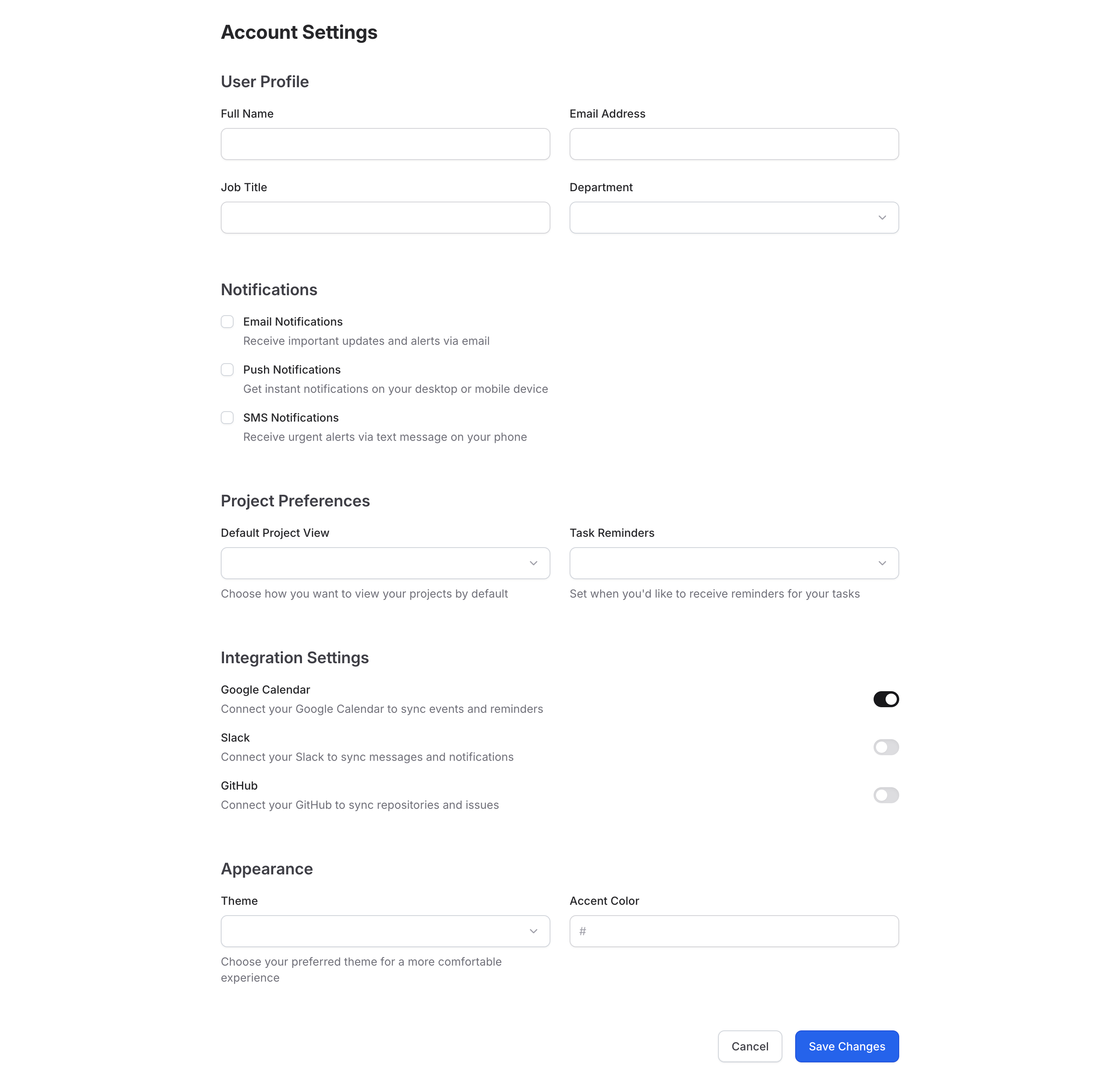
Account settings
Fullscreen
Copy

<div class="max-w-4xl mx-auto p-6">
<h1 class="text-2xl text-zinc-800 dark:text-zinc-200 font-bold mb-8">Account Settings</h1>
<.form :let={f} for={%{}} class="space-y-14" phx-change="validate" as={:account}>
<!-- User Profile -->
<section class="mb-12">
<h2 class="text-xl font-semibold text-zinc-700 dark:text-zinc-300 mb-4">User Profile</h2>
<div class="grid grid-cols-1 md:grid-cols-2 gap-6">
<.input field={f[:full_name]} label="Full Name" />
<.input field={f[:email]} label="Email Address" />
<.input field={f[:job_title]} label="Job Title" />
<.select
multiple
field={f[:department]}
label="Department"
options={["Engineering", "Marketing", "Sales", "Human Resources"]}
/>
</div>
</section>
<!-- Notifications -->
<section class="mb-12">
<h2 class="text-xl font-semibold text-zinc-700 dark:text-zinc-300 mb-4">Notifications</h2>
<div class="space-y-4">
<.checkbox
field={f[:email_notifications]}
label="Email Notifications"
value="email-notifications"
description="Receive important updates and alerts via email"
/>
<.checkbox
field={f[:push_notifications]}
label="Push Notifications"
value="push-notifications"
description="Get instant notifications on your desktop or mobile device"
/>
<.checkbox
field={f[:sms_notifications]}
label="SMS Notifications"
value="sms-notifications"
description="Receive urgent alerts via text message on your phone"
/>
</div>
</section>
<!-- Project Preferences -->
<section class="mb-12">
<h2 class="text-xl font-semibold text-zinc-700 dark:text-zinc-300 mb-4">Project Preferences</h2>
<div class="grid grid-cols-1 md:grid-cols-2 gap-6">
<.select
field={f[:default_view]}
label="Default Project View"
options={["Board", "List", "Calendar", "Timeline"]}
help_text="Choose how you want to view your projects by default"
/>
<.select
field={f[:task_reminders]}
label="Task Reminders"
options={["1 hour before", "1 day before", "Custom"]}
help_text="Set when you'd like to receive reminders for your tasks"
/>
</div>
</section>
<!-- Integration Settings -->
<section class="mb-12">
<h2 class="text-xl font-semibold text-zinc-700 dark:text-zinc-300 mb-4">Integration Settings</h2>
<div class="space-y-4">
<div class="flex items-center justify-between">
<.label for="google-calendar" description="Connect your Google Calendar to sync events and reminders">
Google Calendar
</.label>
<.switch name="google-calendar" checked id="google-calendar" />
</div>
<div class="flex items-center justify-between">
<.label for="slack" description="Connect your Slack to sync messages and notifications">Slack</.label>
<.switch name="slack" id="slack" />
</div>
<div class="flex items-center justify-between">
<.label for="github" description="Connect your GitHub to sync repositories and issues">GitHub</.label>
<.switch name="github" id="github" />
</div>
</div>
</section>
<!-- Appearance -->
<section class="mb-12">
<h2 class="text-xl font-semibold mb-4 text-zinc-700 dark:text-zinc-300">Appearance</h2>
<div class="grid grid-cols-1 md:grid-cols-2 gap-6">
<.select
field={f[:theme]}
label="Theme"
options={["Light", "Dark", "System"]}
help_text="Choose your preferred theme for a more comfortable experience"
/>
<.input class="pl-6" maxlength="6" type="text" name="accent-color" label="Accent Color">
<:inner_prefix class="px-3 pointer-events-none text-sm text-zinc-400 dark:text-zinc-500">#</:inner_prefix>
</.input>
</div>
</section>
<div class="flex justify-end space-x-4">
<.button type="button">Cancel</.button>
<.button variant="solid" color="blue" type="submit">Save Changes</.button>
</div>
</.form>
</div>
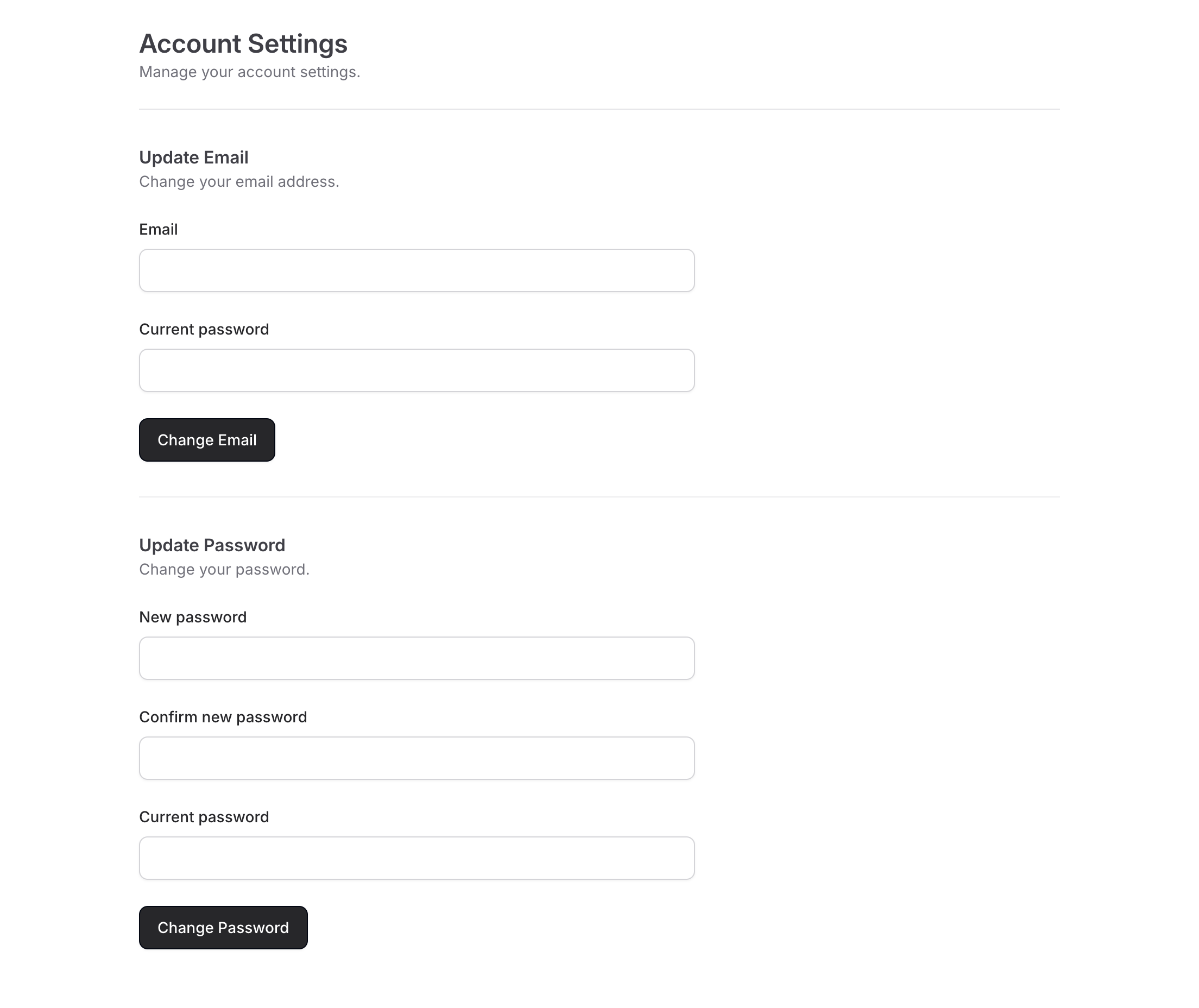
Account settings 02
Fullscreen
Copy

<div class="max-w-4xl mx-auto w-full p-6 space-y-8">
<div class="border-b border-zinc-200 dark:border-white/10 pb-6">
<h1 class="text-2xl font-semibold text-zinc-700 dark:text-zinc-300">Account Settings</h1>
<p class="text-sm text-zinc-500 dark:text-zinc-400">Manage your account settings.</p>
</div>
<div>
<h2 class="font-semibold text-zinc-700 dark:text-zinc-300">Update Email</h2>
<p class="text-sm text-zinc-500 dark:text-zinc-400">Change your email address.</p>
<.form for={@email_form} id="email_form" phx-submit="update_email" phx-change="validate_email" class="mt-6">
<div class="w-full max-w-lg space-y-6">
<.input field={@email_form[:email]} type="email" label="Email" />
<.input
field={@email_form[:current_password]}
name="current_password"
id="current_password_for_email"
type="password"
label="Current password"
value={@email_form_current_password}
required
/>
<.button variant="solid" type="submit" phx-disable-with="Changing...">
Change Email
</.button>
</div>
</.form>
</div>
<.separator class="my-6 bg-zinc-200/70" />
<div>
<h2 class="font-semibold text-zinc-700 dark:text-zinc-300">Update Password</h2>
<p class="text-sm text-zinc-500 dark:text-zinc-400">Change your password.</p>
<.form
for={@password_form}
class="mt-6"
id="password_form"
action={~p"/signin?_action=password_updated"}
method="post"
phx-change="validate_password"
phx-submit="update_password"
phx-trigger-action={@trigger_submit}
>
<input name={@password_form[:email].name} type="hidden" id="hidden_user_email" value={@current_email} />
<div class="w-full max-w-lg space-y-6">
<.input field={@password_form[:password]} type="password" label="New password" required />
<.input field={@password_form[:password_confirmation]} type="password" label="Confirm new password" />
<.input
field={@password_form[:current_password]}
name="current_password"
type="password"
label="Current password"
id="current_password_for_password"
value={@current_password}
required
/>
<.button variant="solid" type="submit" phx-disable-with="Changing...">
Change Password
</.button>
</div>
</.form>
</div>
</div>
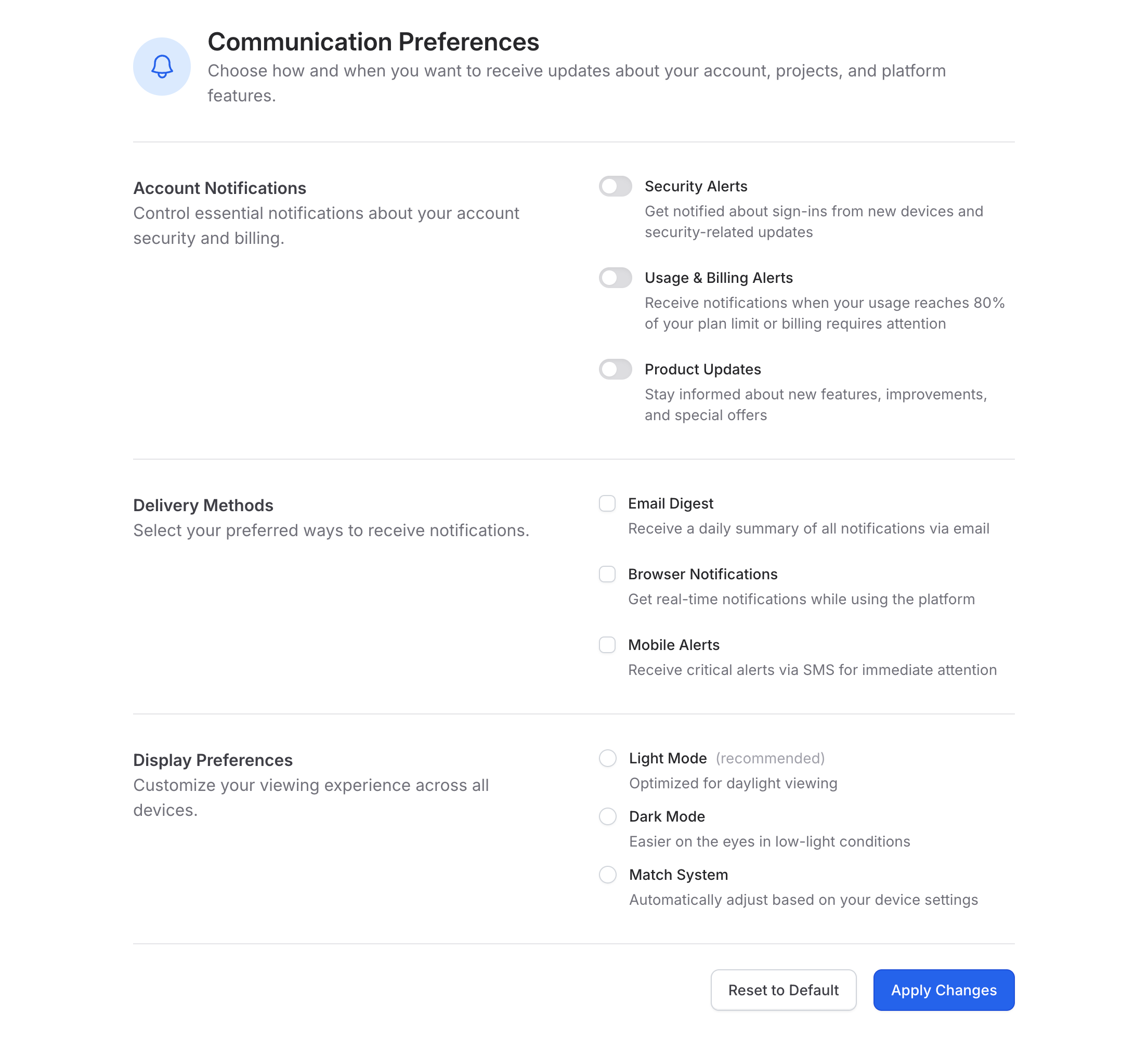
Communication preferences
Fullscreen
Copy

<div class="w-full max-w-4xl mx-auto p-4 sm:p-6">
<div class="flex flex-col sm:flex-row sm:items-center gap-4 sm:gap-x-4 mb-8">
<div class="flex items-center justify-center size-14 rounded-full bg-blue-100 dark:bg-zinc-800">
<.icon name="hero-bell" class="size-7 text-blue-600 dark:text-zinc-400" />
</div>
<div>
<h1 class="text-xl sm:text-2xl text-zinc-800 dark:text-zinc-200 font-semibold">Communication Preferences</h1>
<p class="text-sm sm:text-base text-zinc-500 dark:text-zinc-400">
Choose how and when you want to receive updates about your account, projects, and platform features.
</p>
</div>
</div>
<.separator />
<.form :let={f} for={%{}} phx-change="validate" as={:account}>
<div class="flex flex-col lg:flex-row gap-6 lg:gap-x-12 py-6 sm:py-8">
<div class="w-full lg:max-w-lg">
<h3 class="font-semibold text-zinc-700 dark:text-zinc-300">Account Notifications</h3>
<p class="text-sm sm:text-base text-zinc-500 dark:text-zinc-400">
Control essential notifications about your account security and billing.
</p>
</div>
<div class="space-y-6 w-full">
<.switch
field={f[:transactional_emails]}
label="Security Alerts"
color="blue"
description="Get notified about sign-ins from new devices and security-related updates"
/>
<.switch
field={f[:low_credits_alerts]}
label="Usage & Billing Alerts"
color="blue"
description="Receive notifications when your usage reaches 80% of your plan limit or billing requires attention"
/>
<.switch
field={f[:marketing_emails]}
label="Product Updates"
color="blue"
description="Stay informed about new features, improvements, and special offers"
/>
</div>
</div>
<.separator />
<div class="flex flex-col lg:flex-row gap-6 lg:gap-x-12 py-6 sm:py-8">
<div class="w-full lg:max-w-lg">
<h3 class="font-semibold text-zinc-700 dark:text-zinc-300">Delivery Methods</h3>
<p class="text-sm sm:text-base text-zinc-500 dark:text-zinc-400">
Select your preferred ways to receive notifications.
</p>
</div>
<div class="space-y-6 w-full">
<.checkbox
field={f[:email_notifications]}
label="Email Digest"
class="checked:bg-blue-600"
description="Receive a daily summary of all notifications via email"
/>
<.checkbox
field={f[:push_notifications]}
label="Browser Notifications"
class="checked:bg-blue-600"
description="Get real-time notifications while using the platform"
/>
<.checkbox
field={f[:sms_notifications]}
label="Mobile Alerts"
class="checked:bg-blue-600"
description="Receive critical alerts via SMS for immediate attention"
/>
</div>
</div>
<.separator />
<div class="flex flex-col lg:flex-row gap-6 lg:gap-x-12 py-6 sm:py-8">
<div class="w-full lg:max-w-lg">
<h3 class="font-semibold text-zinc-700 dark:text-zinc-300">Display Preferences</h3>
<p class="text-sm sm:text-base text-zinc-500 dark:text-zinc-400">
Customize your viewing experience across all devices.
</p>
</div>
<div class="space-y-6 w-full">
<.radio_group field={f[:theme]}>
<:radio
class="checked:bg-blue-600"
value="light"
label="Light Mode"
description="Optimized for daylight viewing"
sublabel="(recommended)"
/>
<:radio
class="checked:bg-blue-600"
value="dark"
label="Dark Mode"
description="Easier on the eyes in low-light conditions"
/>
<:radio
class="checked:bg-blue-600"
value="system"
label="Match System"
description="Automatically adjust based on your device settings"
/>
</.radio_group>
</div>
</div>
<.separator class="mb-6" />
<div class="flex flex-col-reverse sm:flex-row sm:justify-end gap-4 sm:gap-x-4">
<.button type="button" class="w-full sm:w-auto">Reset to Default</.button>
<.button variant="solid" color="blue" type="submit" class="w-full sm:w-auto">Apply Changes</.button>
</div>
</.form>
</div>
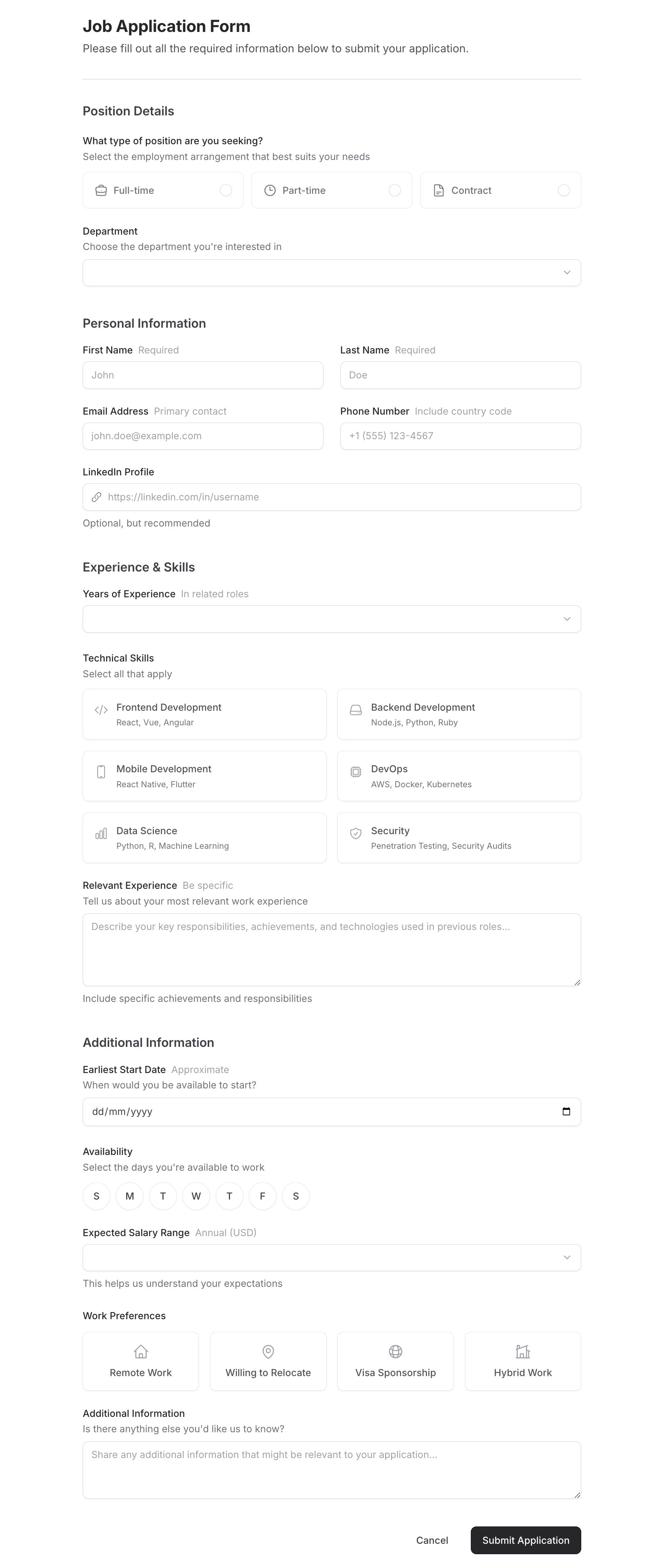
Job application
Fullscreen
Copy

<div class="max-w-3xl mx-auto w-full p-6">
<h1 class="text-2xl text-zinc-800 dark:text-zinc-200 font-bold">Job Application Form</h1>
<p class="mt-1 text-zinc-600 dark:text-zinc-400">
Please fill out all the required information below to submit your application.
</p>
<.separator class="my-8" />
<.form :let={f} for={@form} phx-change="validate" phx-submit="save" as={:application}>
<!-- Position Details -->
<section class="mb-10">
<h2 class="text-lg font-semibold text-zinc-700 dark:text-zinc-200 mb-4">Position Details</h2>
<.radio_group
field={f[:position_type]}
label="What type of position are you seeking?"
description="Select the employment arrangement that best suits your needs"
variant="card"
class="flex *:flex-1"
control="right"
>
<:radio value="full_time" class="flex items-center justify-between text-sm font-medium">
<span class="flex items-center gap-2 group-has-[:checked]:text-zinc-800 dark:group-has-[:checked]:text-zinc-100 text-zinc-500 dark:text-zinc-400">
<.icon name="hero-briefcase" class="size-5" /> Full-time
</span>
</:radio>
<:radio value="part_time" class="flex items-center justify-between text-sm font-medium">
<span class="flex items-center gap-2 group-has-[:checked]:text-zinc-800 dark:group-has-[:checked]:text-zinc-100 text-zinc-500 dark:text-zinc-400">
<.icon name="hero-clock" class="size-5" /> Part-time
</span>
</:radio>
<:radio value="contract" class="flex items-center justify-between text-sm font-medium">
<span class="flex items-center gap-2 group-has-[:checked]:text-zinc-800 dark:group-has-[:checked]:text-zinc-100 text-zinc-500 dark:text-zinc-400">
<.icon name="hero-document-text" class="size-5" /> Contract
</span>
</:radio>
</.radio_group>
<div class="mt-6">
<.select
field={f[:department]}
label="Department"
description="Choose the department you're interested in"
options={[
"Engineering",
"Design",
"Product",
"Marketing",
"Sales",
"Customer Support",
"Human Resources"
]}
/>
</div>
</section>
<!-- Personal Information -->
<section class="mb-10">
<h2 class="text-lg font-semibold text-zinc-700 dark:text-zinc-300 mb-4">Personal Information</h2>
<div class="grid grid-cols-1 md:grid-cols-2 gap-6 items-start">
<.input field={f[:first_name]} label="First Name" sublabel="Required" placeholder="John" />
<.input field={f[:last_name]} label="Last Name" sublabel="Required" placeholder="Doe" />
<.input
field={f[:email]}
type="email"
label="Email Address"
sublabel="Primary contact"
placeholder="john.doe@example.com"
/>
<.input
field={f[:phone]}
type="tel"
label="Phone Number"
sublabel="Include country code"
placeholder="+1 (555) 123-4567"
/>
<div class="col-span-2">
<.input
field={f[:linkedin]}
label="LinkedIn Profile"
placeholder="https://linkedin.com/in/username"
help_text="Optional, but recommended"
class="pl-9"
>
<:inner_prefix>
<.icon name="hero-link" class="size-4 text-zinc-500" />
</:inner_prefix>
</.input>
</div>
</div>
</section>
<!-- Experience & Skills -->
<section class="mb-10">
<h2 class="text-lg font-semibold text-zinc-700 dark:text-zinc-300 mb-4">Experience & Skills</h2>
<div class="space-y-6">
<.select
field={f[:experience_years]}
label="Years of Experience"
sublabel="In related roles"
options={[
{"Less than 1 year", "0-1"},
{"1-2 years", "1-2"},
{"3-5 years", "3-5"},
{"5-10 years", "5-10"},
{"10+ years", "10+"}
]}
/>
<.checkbox_group
field={f[:skills]}
variant="card"
label="Technical Skills"
description="Select all that apply"
class="grid grid-cols-2 gap-4"
>
<:checkbox
:for={
item <- [
%{
value: "frontend",
name: "Frontend Development",
description: "React, Vue, Angular",
icon: "hero-code-bracket"
},
%{
value: "backend",
name: "Backend Development",
description: "Node.js, Python, Ruby",
icon: "hero-server"
},
%{
value: "mobile",
name: "Mobile Development",
description: "React Native, Flutter",
icon: "hero-device-phone-mobile"
},
%{value: "devops", name: "DevOps", description: "AWS, Docker, Kubernetes", icon: "hero-cpu-chip"},
%{
value: "data",
name: "Data Science",
description: "Python, R, Machine Learning",
icon: "hero-chart-bar"
},
%{
value: "security",
name: "Security",
description: "Penetration Testing, Security Audits",
icon: "hero-shield-check"
}
]
}
value={item.value}
class="flex-1 group has-[:checked]:border-blue-500 has-[:checked]:bg-blue-50/80 dark:border-zinc-700 dark:bg-zinc-800/80 dark:has-[:checked]:bg-blue-950/80"
>
<div class="flex items-start gap-3 w-full">
<.icon
name={item.icon}
class="size-5 text-zinc-400 dark:text-zinc-500 group-has-[:checked]:text-blue-500 shrink-0 mt-1"
/>
<div class="space-y-1">
<p class="font-medium text-sm group-has-[:checked]:text-zinc-800 dark:group-has-[:checked]:text-zinc-100 text-zinc-600 dark:text-zinc-300">
{item.name}
</p>
<p class="text-xs text-zinc-500 dark:text-zinc-400 group-has-[:checked]:text-zinc-600 dark:group-has-[:checked]:text-zinc-300">
{item.description}
</p>
</div>
</div>
</:checkbox>
</.checkbox_group>
<.textarea
field={f[:experience_details]}
label="Relevant Experience"
sublabel="Be specific"
description="Tell us about your most relevant work experience"
help_text="Include specific achievements and responsibilities"
placeholder="Describe your key responsibilities, achievements, and technologies used in previous roles..."
rows={4}
/>
</div>
</section>
<!-- Additional Information -->
<section class="mb-10">
<h2 class="text-lg font-semibold text-zinc-700 dark:text-zinc-300 mb-4">Additional Information</h2>
<div class="space-y-6">
<.input
field={f[:start_date]}
type="date"
label="Earliest Start Date"
sublabel="Approximate"
description="When would you be available to start?"
/>
<.checkbox_group
label="Availability"
description="Select the days you're available to work"
field={f[:weekdays]}
variant="card"
class="flex gap-x-2"
>
<:checkbox
:for={
{label, value} <- [
{"S", "sunday"},
{"M", "monday"},
{"T", "tuesday"},
{"W", "wednesday"},
{"T", "thursday"},
{"F", "friday"},
{"S", "saturday"}
]
}
value={value}
class="flex items-center justify-center rounded-full has-[:checked]:bg-blue-500 has-[:checked]:border-blue-500 dark:has-[:checked]:bg-blue-600 text-zinc-700 dark:text-zinc-300 has-[:checked]:text-white size-10"
>
<span class="text-sm font-medium">{label}</span>
</:checkbox>
</.checkbox_group>
<.select
field={f[:salary_range]}
label="Expected Salary Range"
sublabel="Annual (USD)"
help_text="This helps us understand your expectations"
options={[
{"$40,000 - $60,000", "40-60"},
{"$60,000 - $80,000", "60-80"},
{"$80,000 - $100,000", "80-100"},
{"$100,000 - $130,000", "100-130"},
{"$130,000+", "130+"}
]}
/>
<.checkbox_group field={f[:preferences]} label="Work Preferences" class="grid grid-cols-4 gap-4" variant="card">
<:checkbox
:for={
item <- [
%{value: "remote", name: "Remote Work", icon: "hero-home"},
%{value: "relocation", name: "Willing to Relocate", icon: "hero-map-pin"},
%{value: "visa", name: "Visa Sponsorship", icon: "hero-globe-alt"},
%{value: "hybrid", name: "Hybrid Work", icon: "hero-home-modern"}
]
}
value={item.value}
class="flex-1 group has-[:checked]:border-blue-500 has-[:checked]:bg-blue-50/80 dark:border-zinc-700 dark:bg-zinc-800/80 dark:has-[:checked]:bg-blue-950/80"
>
<div class="flex flex-col items-center gap-2 w-full">
<.icon
name={item.icon}
class="size-6 text-zinc-400 dark:text-zinc-500 group-has-[:checked]:text-blue-500"
/>
<span class="text-sm font-medium text-center group-has-[:checked]:text-zinc-800 dark:group-has-[:checked]:text-zinc-100 text-zinc-600 dark:text-zinc-300">
{item.name}
</span>
</div>
</:checkbox>
</.checkbox_group>
<.textarea
field={f[:additional_info]}
label="Additional Information"
description="Is there anything else you'd like us to know?"
placeholder="Share any additional information that might be relevant to your application..."
rows={3}
/>
</div>
</section>
<div class="flex justify-end space-x-4">
<.button type="button" variant="ghost">Cancel</.button>
<.button variant="solid" type="submit">Submit Application</.button>
</div>
</.form>
</div>
Contact us
Fullscreen
Copy

<div class="w-full max-w-xl mx-auto p-4 sm:p-6">
<div class="rounded-lg border inline-flex items-center justify-center size-12 bg-zinc-100 dark:bg-zinc-800 shadow-sm dark:border-white/10">
<.icon name="hero-envelope" class="size-7 text-zinc-600 dark:text-zinc-400" />
</div>
<div class="mt-6">
<h1 class="text-2xl/[3rem] sm:text-4xl/[3.5rem] text-zinc-800 dark:text-zinc-200 font-semibold">Contact Us</h1>
<p class="text-sm sm:text-base text-zinc-500 dark:text-zinc-400">
We'd love to hear from you! Please use the form below to get in touch with us.
</p>
</div>
<.form :let={f} for={%{}} as={:contact_us} class="py-10" phx-submit="send_message">
<div class="grid grid-cols-1 sm:grid-cols-2 gap-x-4 gap-y-10">
<div class="col-span-2 sm:col-span-1">
<.input field={f[:first_name]} label="First Name" placeholder="First Name" size="lg" />
</div>
<div class="col-span-2 sm:col-span-1">
<.input field={f[:last_name]} label="Last Name" placeholder="Last Name" size="lg" />
</div>
<div class="col-span-2">
<.input field={f[:email]} label="Email" placeholder="Email" size="lg" />
</div>
<div class="col-span-2">
<.input field={f[:phone_number]} label="Phone Number" sublabel="(optional)" size="lg" placeholder="234 567 8901">
<:outer_prefix class="w-20">
<.select
size="lg"
name="country_code"
value="+1"
native
options={["+1", "+44", "+49"]}
class="border-none shadow-none rounded-r-none"
/>
</:outer_prefix>
</.input>
</div>
<div class="col-span-2">
<.textarea field={f[:message]} label="Message" placeholder="Message" size="lg" />
</div>
</div>
<div class="flex *:flex-1 gap-x-4 mt-4">
<.button variant="solid" type="submit" class="w-full sm:w-auto">Send Message</.button>
<.button type="button" class="w-full sm:w-auto">Schedule a Call</.button>
</div>
</.form>
</div>
