Troubleshooting
Common issues and how to resolve them.
Enforcing light or dark mode
By default, TailwindCSS determines the color scheme based on the system's prefers-color-scheme setting.
As a result, Fluxon components automatically switch between light and dark styles based on your system preferences.
However, you may want to enforce a specific color scheme regardless of system settings. To achieve this,
you first need to configure TailwindCSS to use the selector strategy for dark mode implementation:
@custom-variant dark (&:where(.dark, .dark *)); // [!code ++]
Or if you're using TailwindCSS v3.4 or later, you can use the darkMode option in the TailwindCSS config:
module.exports = {
darkMode: "selector",
};
With this configuration, dark styles will only be applied when a dark
class is present in the HTML element.
This gives you full control over the color scheme:
- To enforce light mode: simply use the configuration above without adding any classes
-
To enforce dark mode:
use the configuration above and add the
darkclass to your HTML element (<html class="dark">)
Note that new Phoenix applications set the bg-white
class on the <body>
tag by default.
This can interfere with dark mode of the Fluxon components, especially if your system preferences are set to dark mode. To resolve this, you can either
add a dark:bg-zinc-900
class (or similar dark background color), or use the strategy above to enforce light mode.
Duplicated input outlines
If you notice that Fluxon input components have double outlines, this is likely caused by the
require("@tailwindcss/forms")
TailwindCSS plugin.
Since Fluxon form elements are styled independently and don't rely on this plugin, having both will result in conflicting styles. To resolve this, simply remove it from your
tailwind.config.js
file.
plugins: [
require('@tailwindcss/forms'),
// ...
]JavaScript dependency import issues
If you encounter an error when importing the fluxon
JavaScript dependency, it's likely related to your bundler configuration. Phoenix applications use ESBuild by default to bundle JavaScript assets.
Phoenix configures ESBuild to look for JavaScript dependencies in the ./deps
directory, where the Fluxon package is installed. Ensure your bundler configuration includes this path in its module resolution settings.
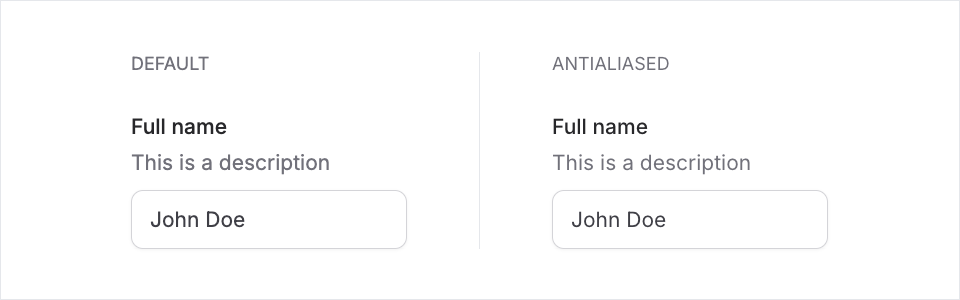
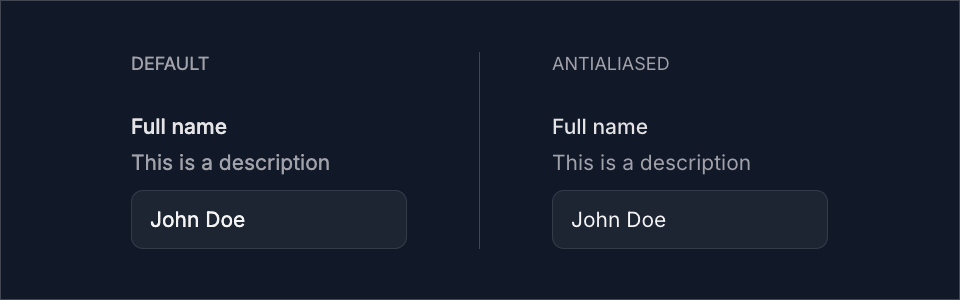
Antialiased text
For improved font rendering, consider adding the antialiased
class to your <body>
tag. While this is a subtle enhancement and ultimately a matter of preference, it can make text appear smoother and more polished across your application.